在传统的web项目开发过程中,为了优化项目体积、削弱臃肿的图片资源,尤其是碎片图标等对服务器的压力。
为此,我们就会优先使用一些矢量字体图标文件,比如:阿里提供的免费开源图标库iconfont。它的好处就是可以像使用字体一样去渲染我们的图标,无比顺畅。
同样,我们在微信小程序的项目开发过程中,也不可避免的需要使用到字体图标,毕竟微信小程序那 2M 代码包大小的限制,还是挺让人隐隐作痛的。

对此,微信官方文章里也有优化说明:
1. 精简代码,去掉不必要的WXML结构和未使用的WXSS定义;
2. 减少在代码包中直接嵌入的资源文件;
3. 压缩图片,使用适当的图片格式;

不过,相对于第一种外,我们更应该从引入的资源入手,毕竟图片等资源是个大头啊。
所以,这个时候就需要解决如果在小程序中引入iconfont字体图标了。
相对于传统web项目中使用iconfont字体图标,微信小程序中使用iconfont字体图标还是有一定的区别。
so,下面就让我们开始如何在微信小程序中使用iconfont字体图标吧。
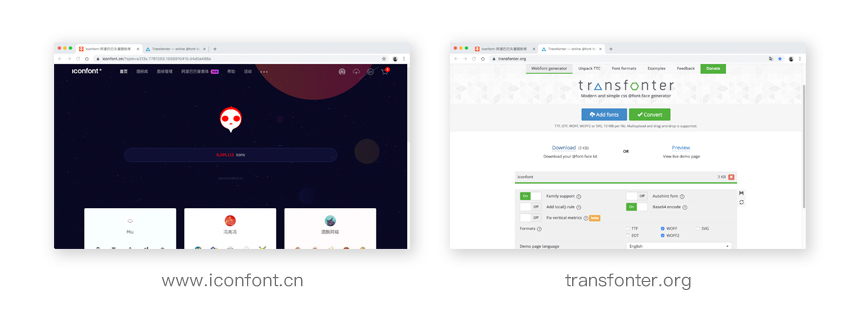
第一步:
分别打开 https://www.iconfont.cn/ 和 https://transfonter.org/ 这两个网站。

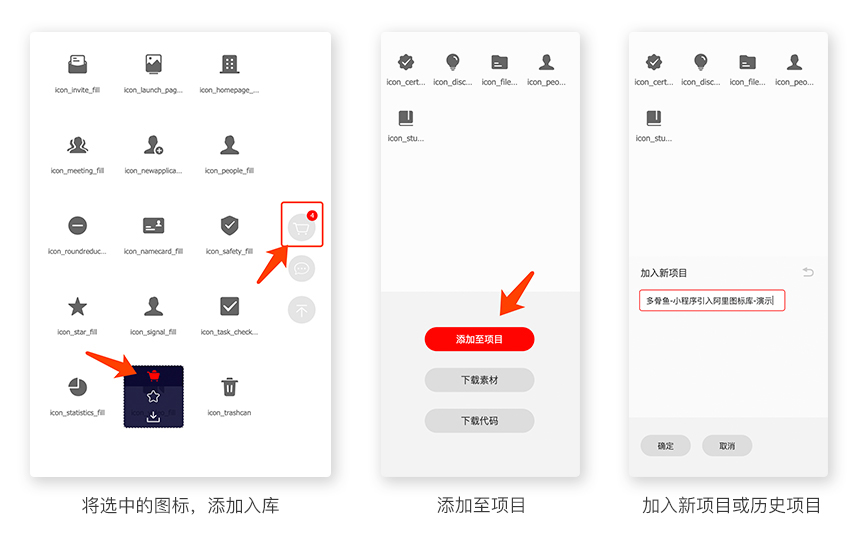
第二步:
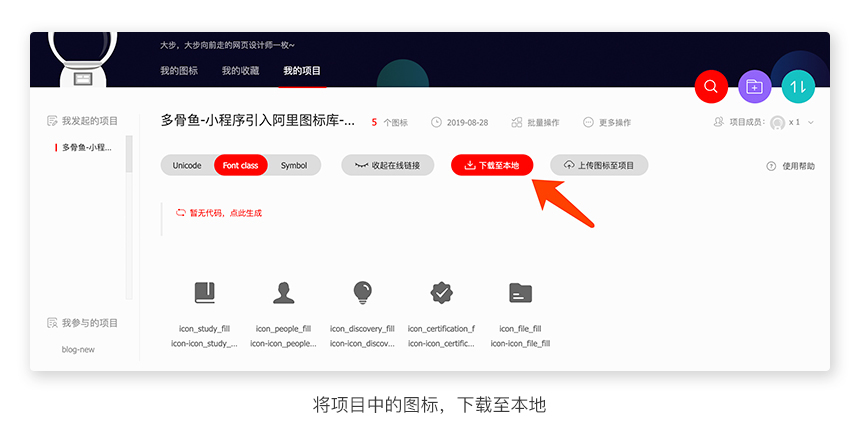
将需要的图标加入项目里(推荐加入项目,而不是直接下载,是为了便于后续的项目维护和迭代开发等),操作步骤如下图所示:

第三步:
在 我发起的项目 里,选择刚才创建的项目,选择“下载至本地”,将整个项目文件下载后备用。

第四步:
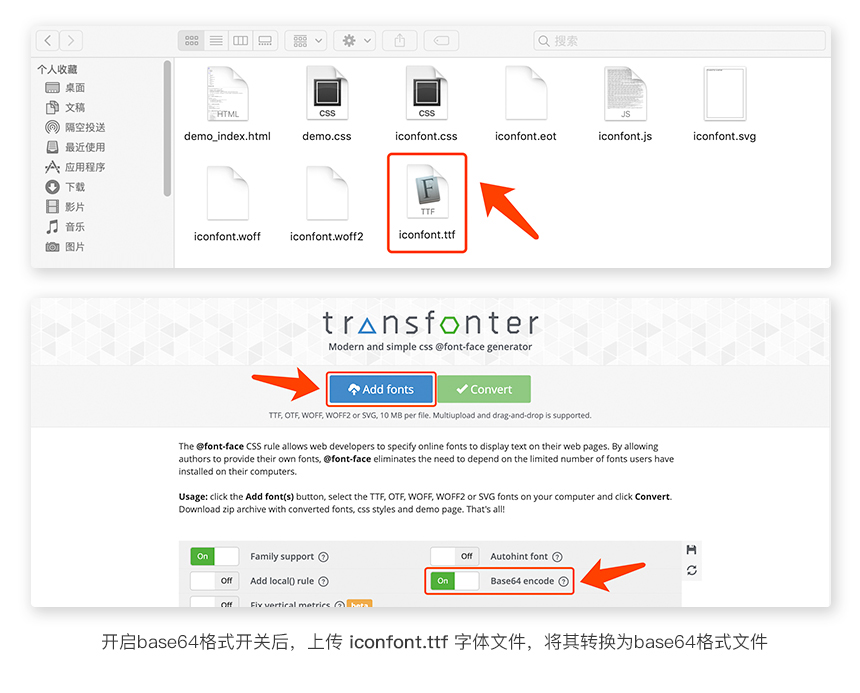
将刚才下载的项目文件解压后,点击上传 iconfont.ttf 文件至 transfonter.org 网站。
一定要打开base64格式开关,一定要打开base64格式开关,一定要打开base64格式开关,重要的事情说三遍!!!
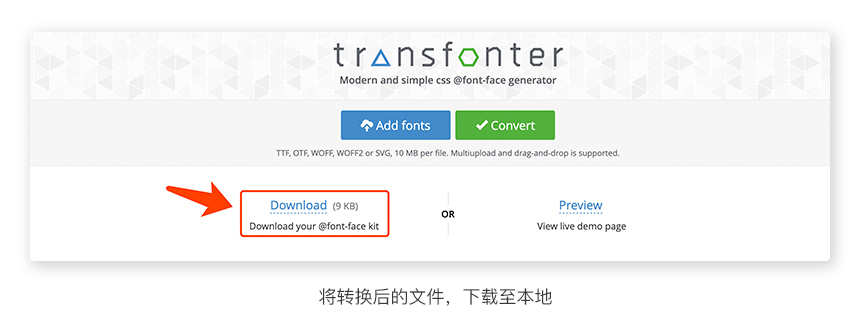
将其转换为base64格式的文件后,我们接着把转换成功后的文件下载至本地,操作步骤如下图所示:
(注:由于微信小程序不支持处理ttf、woff、eot等文件,但支持base64,所以我们需要打开base64格式开关,现将其转换为base64.)


第五步:
此时将第三步和第四步下载好的压缩包;
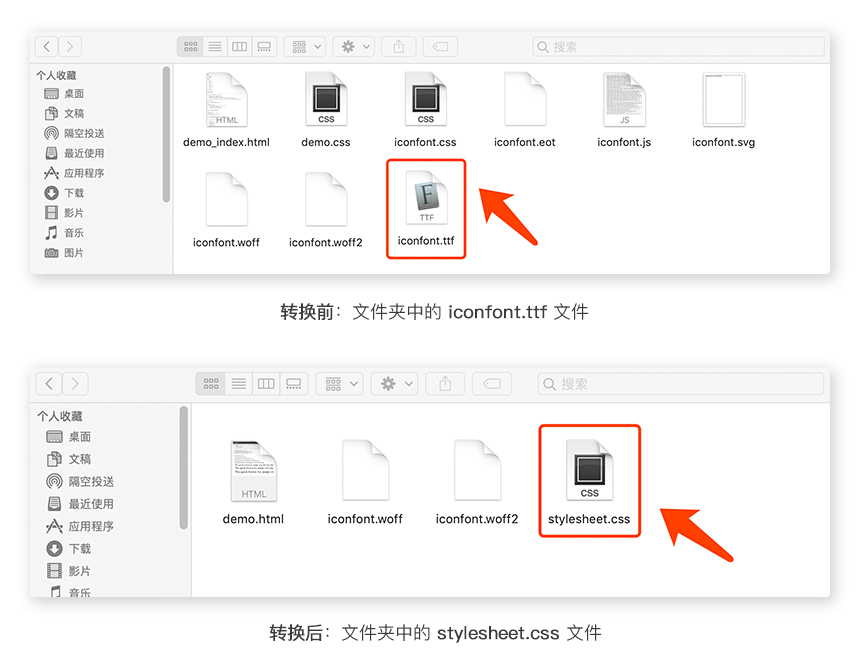
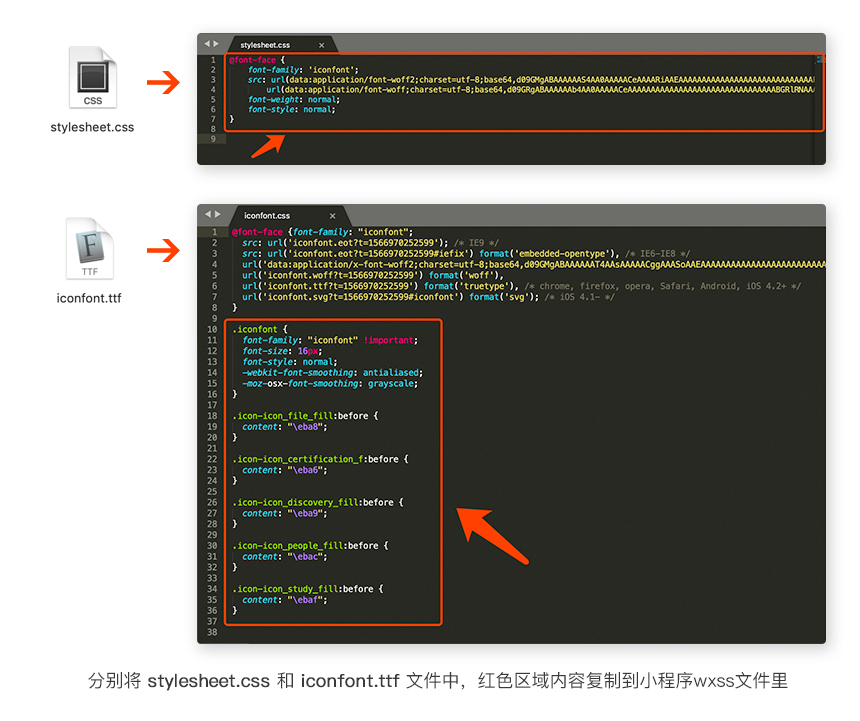
解压后,分别选择 iconfont.ttf 和 stylesheet.css 这两个文件;
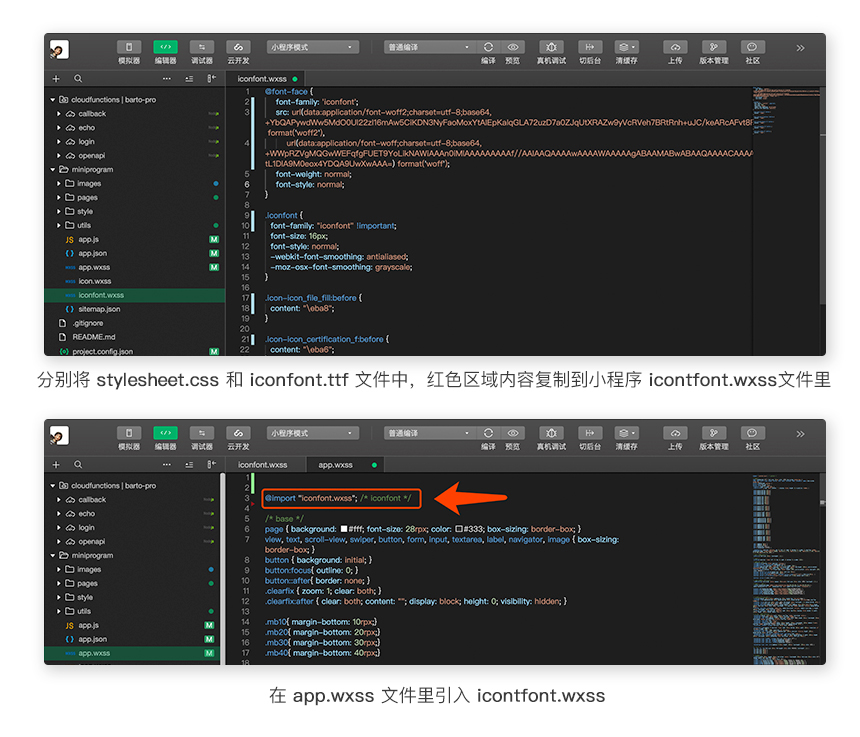
将其打开后,选择如图所示红色区域内容,并将复制到 微信小程序根目录 下的 iconfont.wxss 文件(新建这个wxss文件或者其它wxss文件,标记为字体图标文件使用)中;
然后,在 app.wxss 里引入 iconfont.wxss 文件。



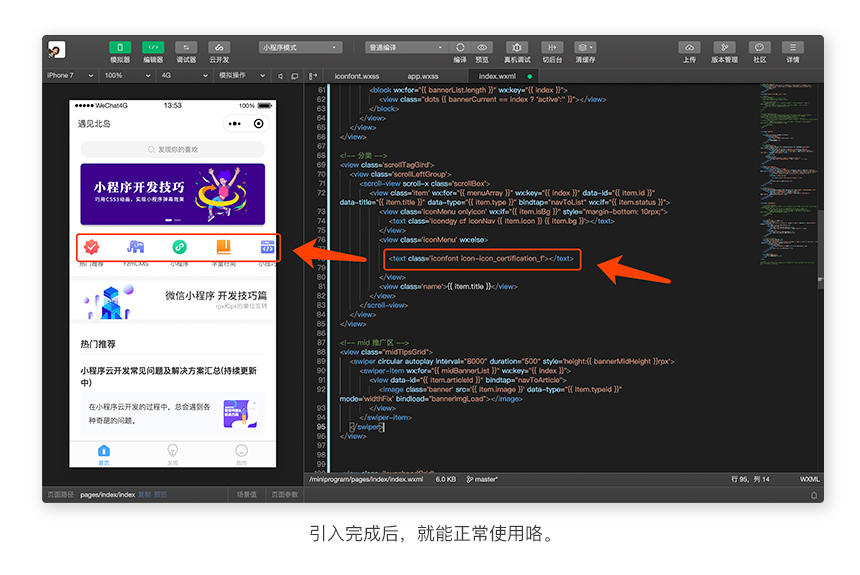
最后,在wxml里即可像传统web项目一样正常引入iconfont使用了。


注意事项:
微信小程序不支持<i>标签,所以需要使用<text>来替换<i>标签,
即:<text class='iconfont icon-xxx'></text>
72


![[小程序] 多骨鱼轻博客小程序源码Eric v1.0,现已发布。](/uploads/202408/13/240813044614988.jpg)
![[模板主题] 完整版“Intro”个性博客模板主题(包含演示数据)](/uploads/202408/13/240813064147781.jpg)




666
666
不错啊
有点秀啊
很流弊的说
不错
牛逼呀
可以的