最近接到公司小程序项目首页迭代改版的工作,涉及到文章图文布局改版。主要是精选文章,在首页推广入口增加评论弹幕效果,后端弹幕数据是随文章列表接口一次性返回给前端,由前端来处理弹幕数据及相关弹幕交互效果。
随后,简单分析了一下后端接口的数据结构,以及查询了一些传统web端弹幕的js实现方式。
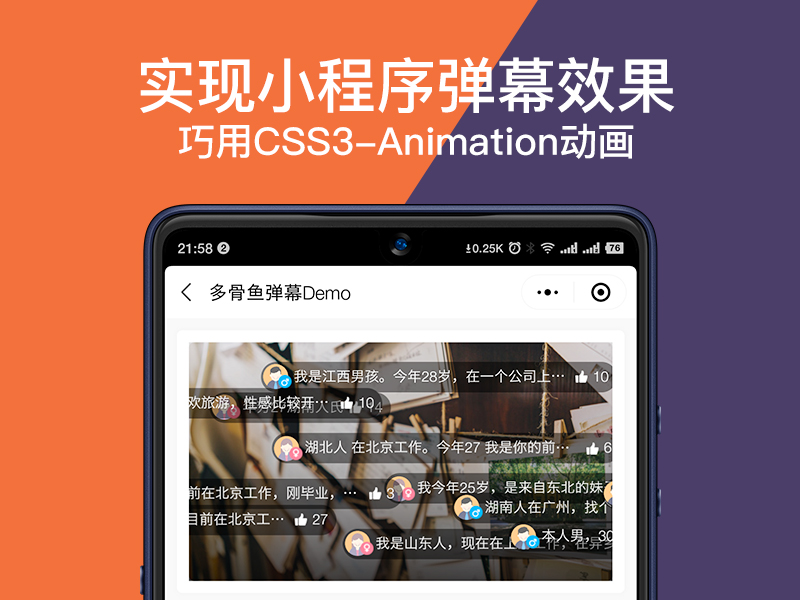
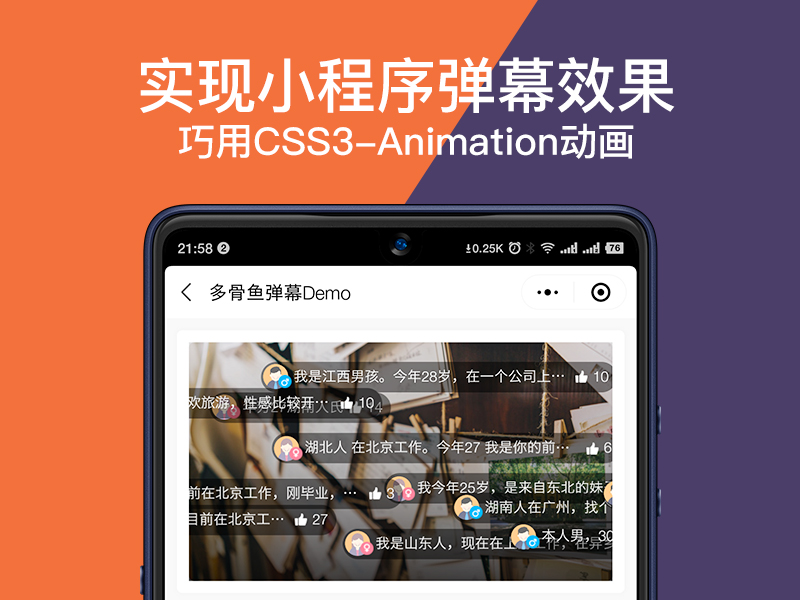
鉴于我们当前业务的后端弹幕数据非动态持续发送,而是固定的评论条目,前端处理也仅仅是把文章评论渲染成弹幕并循环滚动,于是我采用的解决方案是通过css3的Animation动画属性来实现。
下面是拆分出来的部分代码demo实现效果的动画演示效果。
左边的视频演示:有序弹幕(固定轨道式,弹幕数据划分为三条固定轨道进行滚动显示)
右边的视频演示:无序弹幕(每条弹幕的出现位置随机性);
如果视频无法播放的话,可以查看下方对比图:

当前代码逻辑比较适合一些展示型的前端交互效果,比如:资讯类栏目、社交属性图文栏目、推广类广告位等。
# 无序弹幕 wxml #
<view class='dmGroup' wx:for="{{ dmData }}" wx:key="{{ item.id }}" style="top:{{ item.top }}%; animation: dmAnimation {{item.time}}s linear {{ index*3 }}s infinite; ">
<view class='dmItem'>
<view class='dm'>
<view class='avatarBox'>
<image src='{{ item.sex == 0 ? avatarBoy : avatarGirl }}' class='avatar' mode='aspectFit'></image>
<image src='{{ item.sex == 0 ? iconBoy : iconGirl }}' class='sex' mode='aspectFit'></image>
</view>
<text class='content'>{{ item.content }}</text>
<image src='{{ iconGood }}' class='icon good' mode='aspectFill'></image>
<text>{{ item.zanNumber }}</text>
</view>
</view>
</view># 无序弹幕 wxss #
@keyframes dmAnimation{
from{ left: 100%; }
to{ left: -100%; }
}# 有序弹幕(轨道式) wxml #
<!-- top -->
<view class='dmGroup top' style="animation: dmAnimation2 35s linear infinite; ">
<view class='dmItem' wx:for="{{ dmData }}" wx:if="{{ index < 6 }}" wx:key="{{ item.id }}">
<view class='dm'>
<view class='avatarBox'>
<image src='{{ item.sex == 0 ? avatarBoy : avatarGirl }}' class='avatar' mode='aspectFit'></image>
<image src='{{ item.sex == 0 ? iconBoy : iconGirl }}' class='sex' mode='aspectFit'></image>
</view>
<text class='content'>{{ item.content }}</text>
<image src='{{ iconGood }}' class='icon good' mode='aspectFill'></image>
<text>{{ item.zanNumber }}</text>
</view>
</view>
</view>
<!-- mid -->
<view class='dmGroup mid' style="animation: dmAnimation2 30s linear 1s infinite; ">
<view class='dmItem' wx:for="{{ dmData }}" wx:if="{{ index > 5 && index < 10 }}" wx:key="{{ item.id }}">
<view class='dm'>
<view class='avatarBox'>
<image src='{{ item.sex == 0 ? avatarBoy : avatarGirl }}' class='avatar' mode='aspectFit'></image>
<image src='{{ item.sex == 0 ? iconBoy : iconGirl }}' class='sex' mode='aspectFit'></image>
</view>
<text class='content'>{{ item.content }}</text>
<image src='{{ iconGood }}' class='icon good' mode='aspectFill'></image>
<text>{{ item.zanNumber }}</text>
</view>
</view>
</view>
<!-- btm -->
<view class='dmGroup btm' style="animation: dmAnimation2 45s linear infinite; ">
<view class='dmItem' wx:for="{{ dmData }}" wx:if="{{ index > 9 }}" wx:key="{{ item.id }}">
<view class='dm'>
<view class='avatarBox'>
<image src='{{ item.sex == 0 ? avatarBoy : avatarGirl }}' class='avatar' mode='aspectFit'></image>
<image src='{{ item.sex == 0 ? iconBoy : iconGirl }}' class='sex' mode='aspectFit'></image>
</view>
<text class='content'>{{ item.content }}</text>
<image src='{{ iconGood }}' class='icon good' mode='aspectFill'></image>
<text>{{ item.zanNumber }}</text>
</view>
</view>
</view># 有序弹幕 wxss #
@keyframes dmAnimation2{
0% { transform: translateX(0); }
100% { transform: translateX(-130%); }
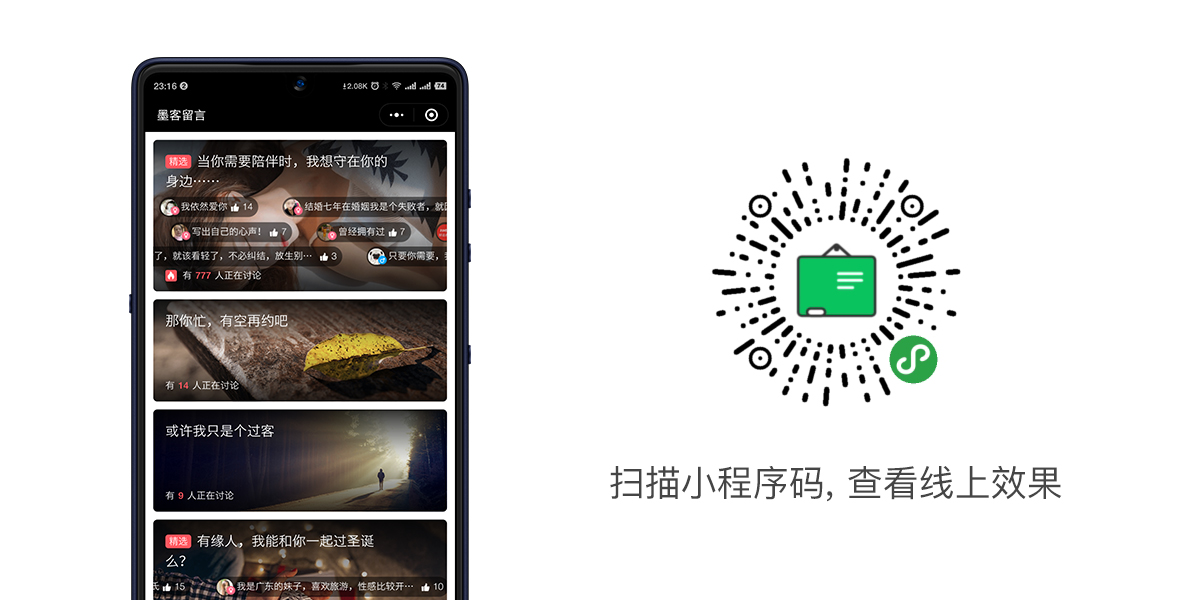
}# 查看线上项目弹幕效果 #

# 详细代码片段及详解,请在右侧下载源码查看 #
下载链接

巧用CSS3-Animation动画,实现小程序弹幕效果
模板类型:
小程序
软件版本:
代码片段
评分等级:
推荐
下载地址:
立即获取
注意事项:
本站内分享的模板默认都是基于YzmCMS,详细安装方法见模板安装说明。
如果下载的模板无法正常使用或报错,请至YzmCMS社区论坛寻求帮助,或者加入QQ群(161208398)谈论反馈问题。
ps: 小程序、代码片段或静态模板等,请忽略该注意事项。
109
评论

巧用CSS3-Animation动画,实现小程序弹幕效果
模板类型:
小程序
软件版本:
代码片段
评分等级:
推荐
下载地址:
立即获取
注意事项:
本站内分享的模板默认都是基于YzmCMS,详细安装方法见模板安装说明。
如果下载的模板无法正常使用或报错,请至YzmCMS社区论坛寻求帮助,或者加入QQ群(161208398)谈论反馈问题。
ps: 小程序、代码片段或静态模板等,请忽略该注意事项。

谢谢
秀啊
能加开关吗
找不到源码也
我的弹幕直接全展示出来,然后才是无序弹幕移动
很棒了 而且不卡 有没有办法可以插入一条弹幕的时候就直接插入到队列呢
弹幕能不能只走一次? 而不是循环呢?
又一个问题请教
代码能完整点么