这是一个快速实现仿微信聊天会话功能的小程序Demo案例。
前端UI实现,使用微信scroll-view组件构建聊天界面;后端数据,使用了图灵机器人 API v2.0的接口。
功能效果上,比较接近微信聊天会话、客服自动回复、智能机器人等。不过,当前Demo案例,仅仅是为了实现消息发送、接收反馈、自动回复等微交互功能。
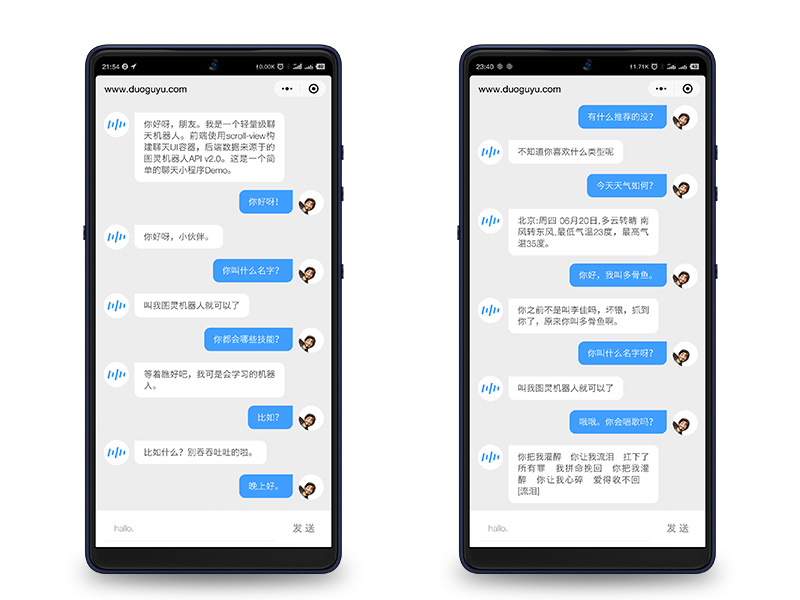
整体界面风格及效果参见下方视频和图片:

1,前端UI渲染构建的代码wxml:
<view class='container'>
<view class='chatGroup'>
<!-- 对话框 -->
<scroll-view scroll-y style="height:{{ viewHeight }}rpx; " bindscroll="scroll" scroll-with-animation='{{ isAnimation }}' scroll-into-view="{{ toView }}" scroll-top="{{ scrollTop }}" >
<view class='chatWrap'>
<!-- 提示信息等 -->
<view class='chatLabel auto'>
<image class='avatar' src='{{ avatarAuto }}'></image>
<view class='articleBox'><text>{{ serviceMsg }}</text></view>
</view>
<!-- 循环: 问题&回答 -->
<view wx:for='{{ chatDataArray }}' wx:key='{{ index }}'>
<!-- 回答 -->
<view class='chatLabel'>
<image class='avatar' src='{{ avatarUser }}'></image>
<view class='articleBox'>{{ item.useMsg }}</view>
</view>
<!-- 问题 -->
<view class='chatLabel auto' wx:if='{{ item.serviceMsg }}'>
<image class='avatar' src='{{ avatarAuto }}'></image>
<view class='articleBox'>{{ item.serviceMsg }}</view>
</view>
</view>
</view>
<view id="toFooter"></view>
</scroll-view>
<!-- 回复框 -->
<view class='chatFooterGroup' id='footerBtnGroup'>
<form bindsubmit="formSubmit">
<view class='textInputBox'>
<input class="textInput" value='{{ useMsg }}' name="useMsg" cursor-spacing="20" placeholder="hallo." placeholder-style="color:#999;" bindinput="bindInputValue" />
</view>
<view class='sendMsgBox'>
<button class='sendBtn {{ !canSend ? "gray" : "" }}' form-type="submit">发 送</button>
</view>
</form>
</view>
</view>
</view>2,前端UI渲染构建的代码wxss:
page{ background: #ededed; box-sizing: border-box; }
.container{ position: relative; height: 100vh; overflow: hidden; }
.chatGroup{ padding-bottom: 120rpx;}
.chatWrap{padding:32rpx 25rpx;}
/* 对话框 */
.chatLabel{ min-height: 90rpx; position: relative; margin-bottom: 20rpx; padding:0 100rpx 0 66rpx; overflow: hidden; text-align: right; }
.chatLabel .articleBox{ display: inline-block; border-radius: 20rpx 0 20rpx 20rpx; background: #409eff; padding: 20rpx 30rpx; overflow: hidden; font-size:28rpx; color: #fff; line-height: 38rpx; min-height:30rpx; text-align: justify; max-width:420rpx; word-break: break-all; }
.chatLabel .avatar{ position: absolute; top:0; right: 0; border-radius: 50%; width: 80rpx; height: 80rpx; overflow: hidden;}
.chatLabel.auto{ padding:5rpx 50rpx 0 100rpx; text-align: left;}
.chatLabel.auto .articleBox{ border-radius: 0 20rpx 20rpx 20rpx; background: #fff; color: #333;}
.chatLabel.auto .avatar{ right: auto; left: 0; border:1rpx solid #eee; background: #fff;}
/* 回复框 */
.chatFooterGroup{ box-sizing: border-box; background: #fff; width: 100%; padding: 20rpx 180rpx 20rpx 30rpx; font-size: 24rpx; color: #999; line-height: 30rpx; position: fixed; bottom:0; left: 0; right: 0; z-index: 100; border-top: 1rpx solid #eee; overflow:hidden; }
.chatFooterGroup .textInputBox{ display: block; padding:20rpx 20rpx 20rpx 30rpx; border-bottom: 1rpx solid #eee;}
.chatFooterGroup .textInputBox .textInput{ width: 100%; font-size: 28rpx; color: #333; }
.chatFooterGroup .sendMsgBox{ display: block; font-weight: bold; text-align: center; width: 140rpx; height: 50rpx; font-size: 32rpx; color: #32A3FF; line-height: 50rpx; position: absolute; overflow: hidden; right: 20rpx; top:50%; margin-top: -25rpx; }
.chatFooterGroup .sendMsgBox .sendBtn{ background: transparent; color: #32A3FF; padding: 0; line-height:50rpx;}
.chatFooterGroup .sendMsgBox .sendBtn.gray{ color: #999;}
.chatFooterGroup .sendMsgBox .sendBtn::after{ border: 0; }3,聊天信息交互代码js(部分):
/*
* 发送聊天信息
*/
formSubmit: function (e) {
const that = this, canSend = that.data.canSend;
if (canSend) {
let useMsg = that.data.useMsg, serviceMsg = that.data.serviceMsg, chatDataArray = that.data.chatDataArray, waitting = '正在回复ing...';
let chatData = { serviceMsg: waitting, useMsg }, oldChatDataArray = chatDataArray.concat(chatData);
that.setData({ useMsg: '', canSend: false, chatDataArray: oldChatDataArray });
that.tapMove(); // 执行第一次滑动 定位到底部
// 接入图灵机器人
// 更多 图灵机器人 Api接口说明,详见文档 -> https://www.kancloud.cn/turing/www-tuling123-com/718227
let params = {
"reqType": 0,
"perception": { "inputText": { "text": useMsg } },
"userInfo": {
"apiKey": "", // 此处填入图灵机器人申请的ApiKey,如不填写会提示你:apiKey格式不合法!
"userId": "duoguyu.com" // 此处为用户的唯一标识符,openId或userId
}
};
wx.request({
url: 'http://openapi.tuling123.com/openapi/api/v2',
data: params,
method: 'POST',
header: { 'Content-Type': 'application/json' },
success: function (res) {
const serviceMsg = res.data.results[0].values.text; // 得到图灵接口返回的文本信息
// 延迟1s 回复
setTimeout(() => {
// 修饰动画 - 正在回复中 变回原值
const i = oldChatDataArray.length - 1;
oldChatDataArray[i].serviceMsg = serviceMsg;
that.setData({ chatDataArray: oldChatDataArray });
that.tapMove(); // 执行第二次滑动 定位到底部
}, 1000);
},
fail: function () {
// fail
},
complete: function () {
// complete
}
});
} else {
console.log('当前还不能发送');
}
}4,其它说明:
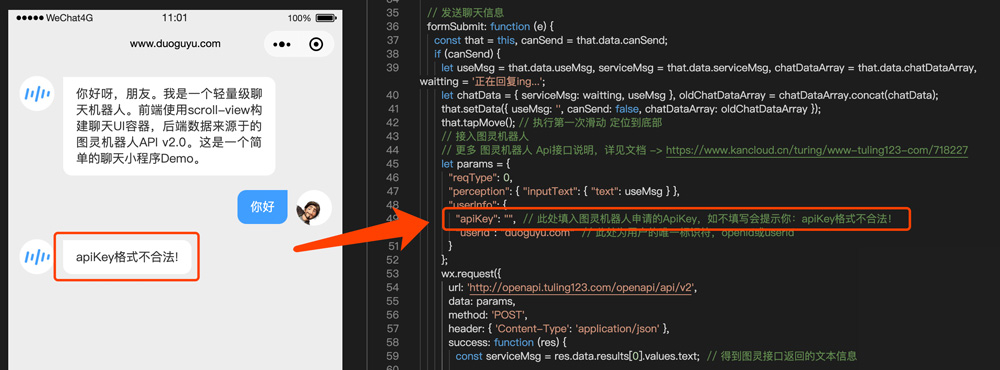
a, 如不填写apiKey,将会出现 “apiKey格式不合法!” 的提示信息,另外如果是新注册的图灵机器人用户,将会受限于3条,下面会有受限说明。

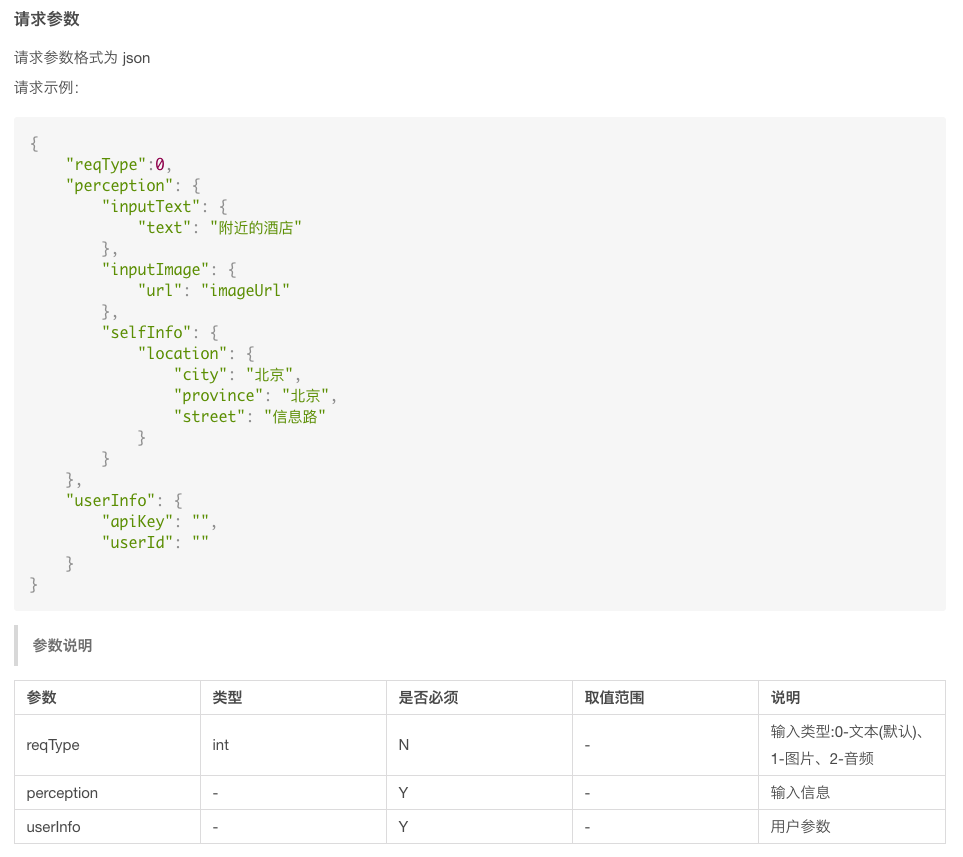
b, 图灵机器人API v2.0请求参数如下:
详细文档见:https://www.kancloud.cn/turing/www-tuling123-com/718227

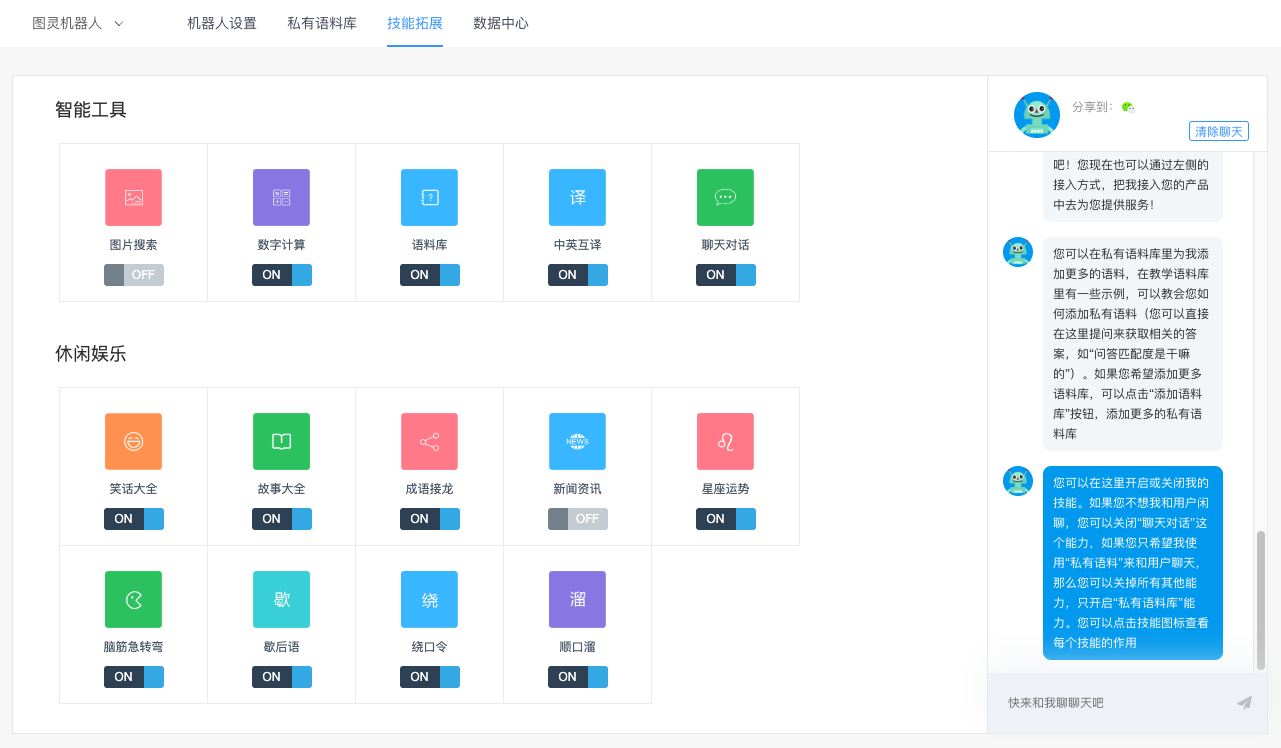
c, 图灵机器人的技能拓展如下:

d, 图灵机器人详细付费及调试限制如下:
建议,如果是做个人功能测试,请使用免费版本,个人认证后,就可以每天调用100条,对于测试体验使用足够了。

5,文档参考:
图灵机器人Api接口文档地址:https://www.kancloud.cn/turing/www-tuling123-com/718227
微信scroll-view组件官方文档说明:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
6,实例下载:
见右侧下载链接。
下载链接

小程序开发之巧用scroll-view实现微信聊天会话、客服自动回复、智能机器人等功能
模板类型:
小程序
软件版本:
代码片段
评分等级:
推荐
下载地址:
立即获取
注意事项:
本站内分享的模板默认都是基于YzmCMS,详细安装方法见模板安装说明。
如果下载的模板无法正常使用或报错,请至YzmCMS社区论坛寻求帮助,或者加入QQ群(161208398)谈论反馈问题。
ps: 小程序、代码片段或静态模板等,请忽略该注意事项。
21
评论

小程序开发之巧用scroll-view实现微信聊天会话、客服自动回复、智能机器人等功能
模板类型:
小程序
软件版本:
代码片段
评分等级:
推荐
下载地址:
立即获取
注意事项:
本站内分享的模板默认都是基于YzmCMS,详细安装方法见模板安装说明。
如果下载的模板无法正常使用或报错,请至YzmCMS社区论坛寻求帮助,或者加入QQ群(161208398)谈论反馈问题。
ps: 小程序、代码片段或静态模板等,请忽略该注意事项。

1
好
不错